Product pages aren’t just any ol’ page you put on your website. You can’t expect shoppers to buy your products with a simple description and a blurry image.
The goal of a product page is to wow your shoppers. You want to provide them with an illustrative description of the product, multiple photos from different angles, and social proof from previous buyers.
It’s never too late to redesign how you showcase your products.
5 Product Page Examples to Inspire Your eCommerce Redesign
Check out these five examples to improve your product pages.
1. Olipop
In the chaos of life, most buyers enjoy the subtleties of organization. No shopper wants to be a part of a scavenger hunt to learn about a single product.
That’s why product pages exist. They offer a comprehensive overview of an item. Moreover, a good layout of a product page can guide consumers to the necessary information to make a quick purchase.
“Use a well-structured product page that makes it easy for site visitors to purchase from you, and you can enjoy increased revenues from the same marketing performance. But get this significant page wrong, and you will be missing out massively on sales that would otherwise have converted,” writes Erika Varagouli, a global content marketing strategist at Semrush.
Olipop understands the value of page structure. On the right side, the soda brand shows the product name along with the star rating and pricing plan options. The left side displays a high resolution product image.
Continuing down the product page, Olipop gives shoppers a list of the ingredients with the nutrition facts. There’s no guessing where product information is located on this page.
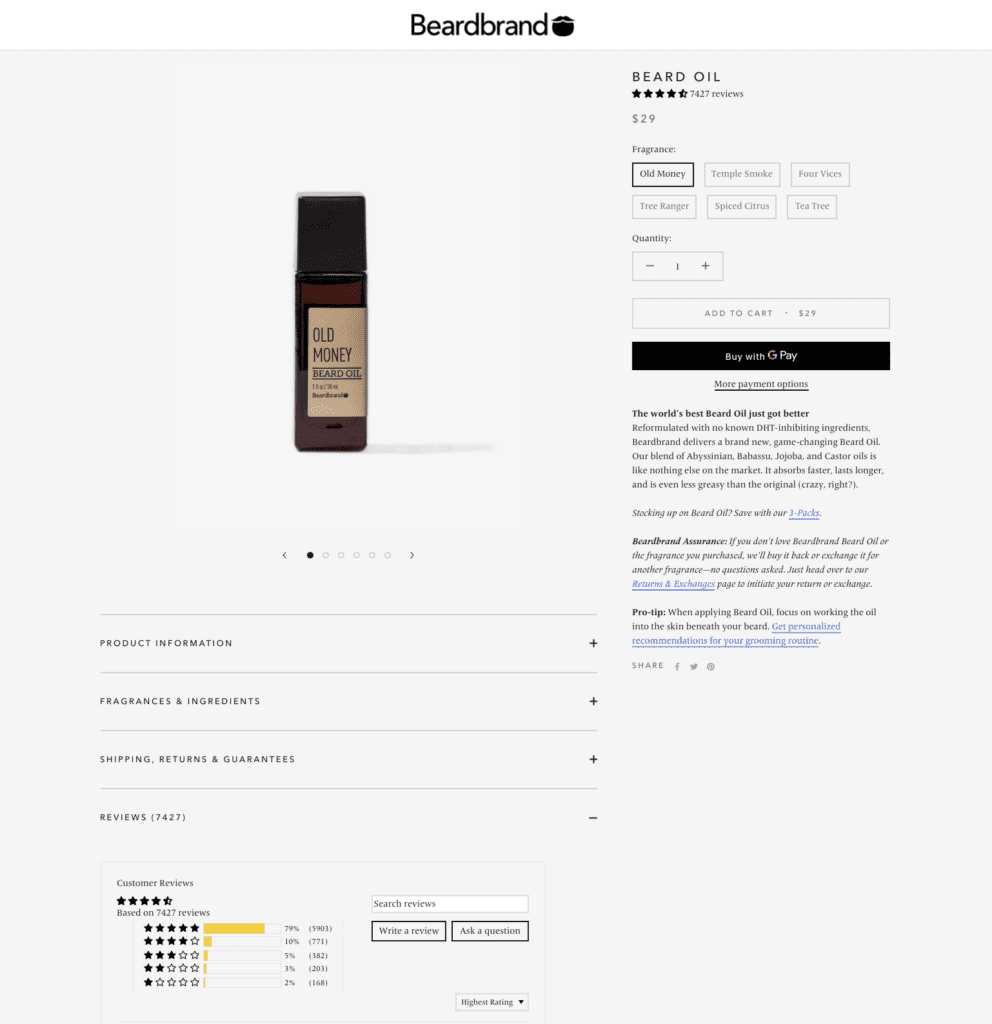
2. BeardBrand
Peer pressure can create an awesome product page, too. Social proof gets consumers thrilled about a product and removes the fear of being the first to try something new. With nothing to lose, shoppers are more likely to click the buy button.
Social proof takes many different forms. You can display star ratings on specific products. Or you can post the actual reviews on the page.
If you’re wanting to kick it up a notch, you can even add user-generated images from your customers. That way, shoppers can actually see your happy customers’ faces.
BeardBrand uses social proof in the form of star ratings at the top of their product pages. Shoppers can even scroll down to see the breakdown of the ratings and read consumer reviews.

Be aware that adding social proof to your product pages does come with a risk. You may get flooded with negative reviews. So, create a plan to respond to those types of comments.
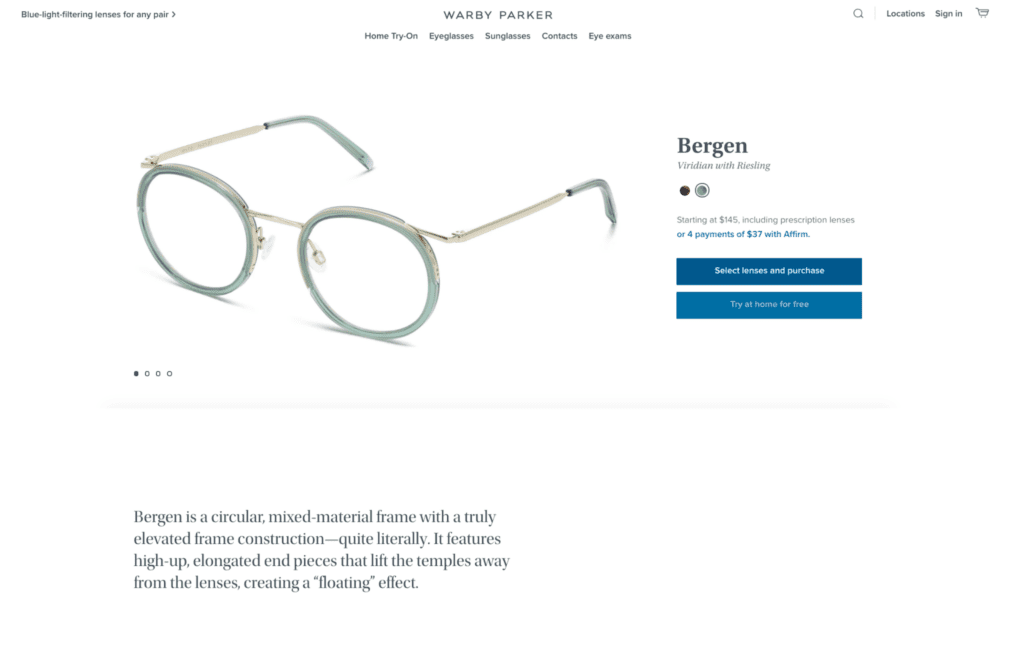
3. Warby Parker
Consumers take a big risk when ordering online. They rely mostly on product visuals to help make a purchase. So, one picture can determine if your brand earns a customer or loses one.
Take high-quality product images with the proper lighting and a solid background. Experts recommend using multiple angles to give the consumer a 360-view of the product. Justina Bakutyte, a growth marketing manager at Yieldify, says:
“You need good, high-quality images of your product so customers can get a good look at the product. You want them to feel like they are looking at the item in person, so be sure to show images of the product at all angles.”
Take a few pointers from Warby Parker. The eyeglass retailer gives their shoppers multiple photos of a single product. You can experience the product from different angles.

Consider hiring a professional product photographer for your images. If you’re strapped for cash, check out these DIY product photo tips.
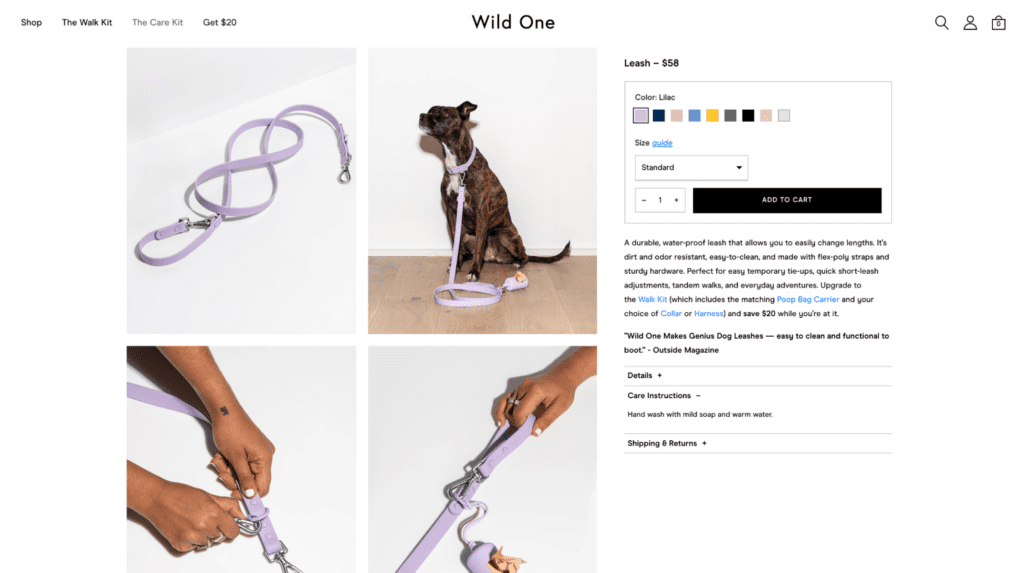
4. Wild One
Words matter. However, too often, brands forget the value of a well-written product description. It’s not enough to discuss your product’s specifications. Your goal is to engage potential buyers about the benefits of your products.
The best product descriptions paint a complete picture of the product. The words will express the emotions felt when the consumer finally gets the product. Will your consumers feel excited? Or maybe relieved?
Wild One knows how to capture their consumers’ attention. In their product descriptions, the pet brand specifies when to use their dog leashes: tandem walks and everyday adventures. The description also explains the advantages of the product: durable, waterproof, and easy to clean.

Stray away from the boring product descriptions. You can add a mini-story about how the product fits the customer’s lifestyle. You even can namedrop an influencer who used the product. Get creative and have a little fun.
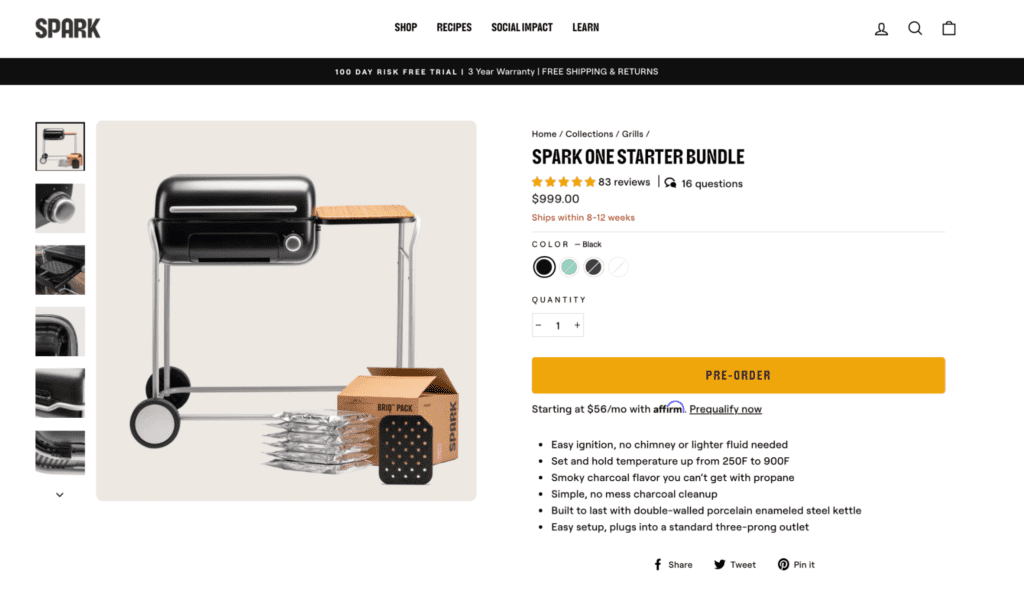
5. Spark Grills
Let’s face it. Consumers hate waiting around for a website to load. They expect your site to pop up within a few seconds. If not, they consider your page “broken” and bounce to another site.
To combat page load speed, you’ll want to avoid unoptimized product images, flash content, and unclean code. Instead, you want to do everything within your power to make your page load as fast as possible.
Spark Grills is all about speed. When landing on their site, the brand’s product pages load in a blink of an eye. This speediness allows shoppers to quickly browse without waiting for another grill photo to load.

It can be a challenge pinpointing the exact issue causing a slow page. So, enlist the help of a web design specialist to get your site up to speed.
Get Creative With Your Product Pages
Your product pages serve as the final sales pitch to potential customers. So, get creative with how you persuade buyers and look for opportunities to encourage them to quickly click the buy button.



![How to Create Your Freelance Brand [5-Step Guide]](https://mdvirtue.com/wp-content/uploads/2022/02/How-to-Create-Your-Freelance-Brand-5-Step-Guide-400x250.jpeg)
![How to Build a Coaching Website on WordPress [Expert Guide]](https://mdvirtue.com/wp-content/uploads/2022/02/How-to-Build-a-Coaching-Website-on-WordPress-Expert-Guide-400x250.jpeg)

0 Comments