This article is part of Virtue Media’s Web Pros Series. In this series, we feature articles from our team of experts here at Virtue Media. Our Product Managers, Linux Administrators, Marketers, and Tech Support engineers share their best tips for getting the most out of your website.
If SEO were a board game, one of the first moves would be keeping up with Google. Get ready! There’s another big change coming from Google that could impact what you’re doing.
A new Core Algorithm Update is rolling out in May 2021 and it incorporates page speed as a ranking factor.
Specifically, Google will now be looking at three page speed metrics collectively known as Core Web Vitals (CWV). Core Web Vitals will be added to other page experience signals that Google currently uses in their algorithms like mobile-friendliness, site security (HTTPS), and avoiding excessive pop-ups.
Below we break down what Core Web Vitals are, how you can track them, and what this update means for your website and organic search in general.
What are Core Web Vitals?
Core Web Vitals (CWV) are page speed metrics designed to help site owners understand how well their site is performing.
There are currently three page speed metrics that makeup Core Web Vitals:
- Largest Contentful Paint (LCP): The amount of time (measured in seconds) that it takes for the largest element on your site to load. Your LCP should be under 2.5 seconds.
- First Input Delay (FID): The amount of time (measured in milliseconds) that it takes for a page to become interactive. Specifically, it measures the amount of time it takes between a user clicking on your page to when the browser responds. FID should be under 100ms.
- Cumulative Layout Shift (CLS): The amount of unexpected movement your page experiences as it loads. CLS is measured by scoring the page; your score should be less than 0.1.
For your website to pass Core Web Vitals as a whole, 75% of the pages or more need to pass Core Web Vitals grading.
How to Measure Core Web Vitals?
As this algorithm rolls out, more and more tools are likely to include CWV metrics in their reports. However, Google already provides six completely free ways to measure your Core Web Vitals Scores; the two most accessible for beginners are PageSpeed Insights and Google Search Console.
How to Measure Core Web Vitals using PageSpeed Insights
A browser-based page speed testing tool, PageSpeed Insights, provides actionable recommendations on how to improve your site speed. They have also more recently started highlighting LCP, FID, CLS, and listing if your page passes or fails Core Web Vitals. To calculate your individual pages’ Core Web Vital scores and see other page speed metrics, simply input your URL and hit Analyze.
PageSpeed Insights operates on a page-by-page basis, meaning that to get an accurate view of your entire site’s CWV you would have to input each page.
For a higher-level overview of your site’s Core Web Vitals standing, take a look at your Google Search Console account.
How to Measure Core Web Vitals using Google Search Console
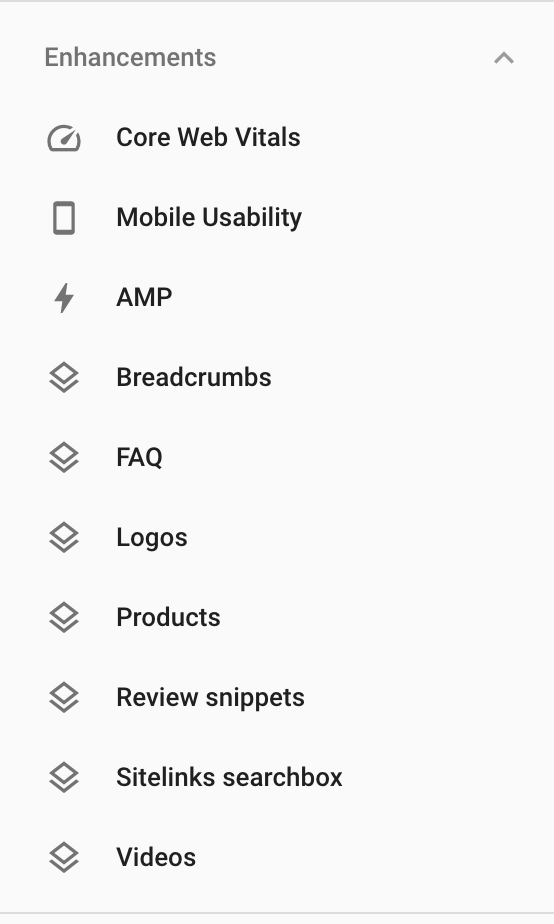
Google Search Console (GSC) has also more recently launched a Core Web Vitals report that can be found under “Enhancements” > “Core Web Vitals”.

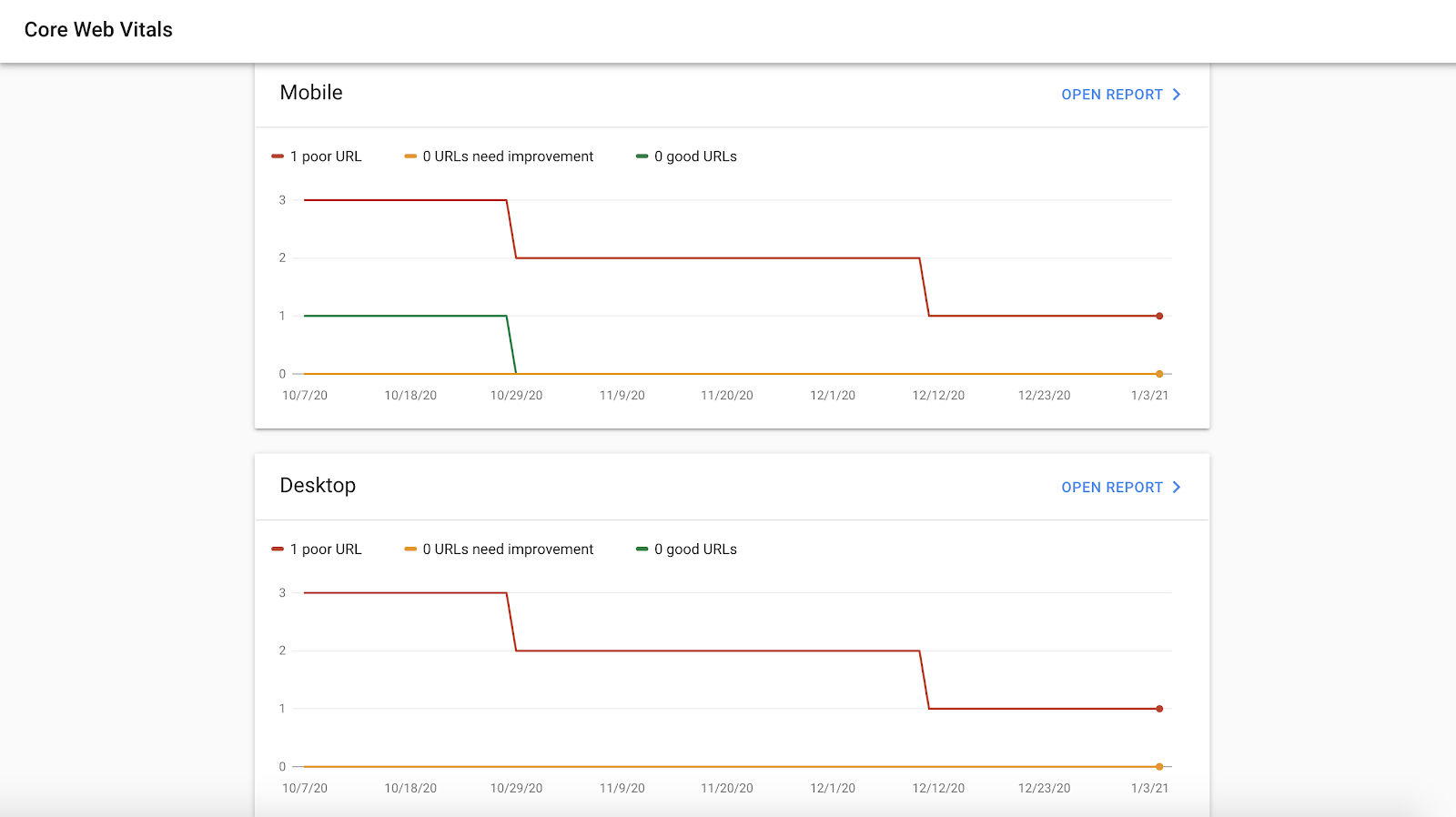
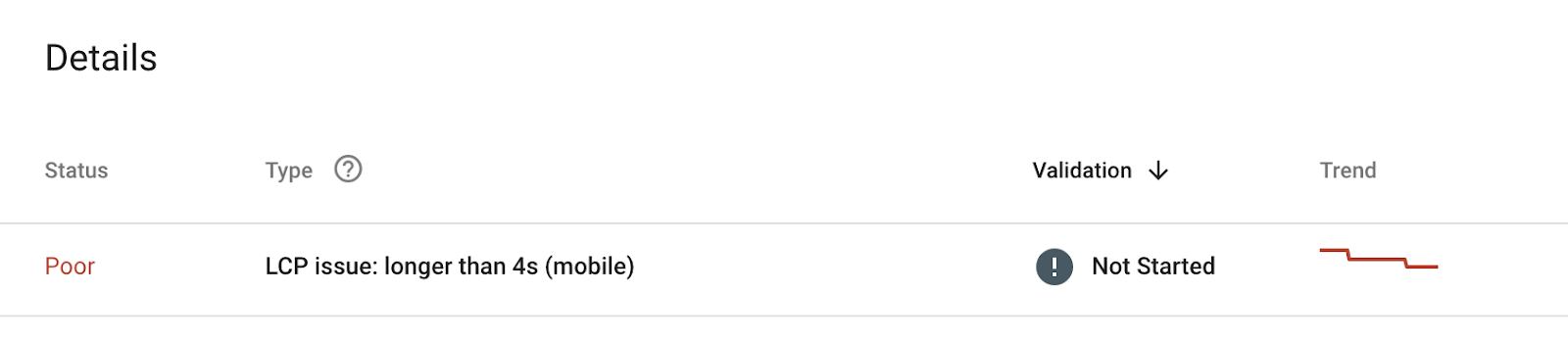
This report pulls aggregate data, groups pages that face similar issues, and includes a line graph for historical tracking. However, with these groupings, you won’t typically be able to see an individual page’s issues, but rather the issues of an entire subfolder or subcategory of your site.

Similar to PageSpeed Insights, Google Search Console breaks down Core Web Vitals by LCP, FID, and CLS, but unlike PageSpeed Insights there are no recommended actions provided to improve your scores.

Because you can gather different insights from each tool, my recommended workflow is to:
- Login to your GSC account to see an overview of which pages are currently failing CWV.
- Take those pages and input them into PageSpeed Insights to get actionable recommendations for improving your CWV scores.
- Share the PageSpeed Insights reports with your developer or start chiseling away on the recommendations on your own.
Fair warning, most of these recommendations are going to be pretty technical.
Why Does This Matter for My Website?
The modern user doesn’t want to wait for a website to load to get the information they’re looking for and Google has made this connection. We now know that Google’s goals are to show not only the most relevant result for a search query, but also the fastest. No longer will you be able to rank well if your page speed and other user experience metrics are lacking.
This shift to prioritizing user experience along with existing ranking factors like content and backlinks is going to drastically impact the ways that website owners think about SEO. There are additional items on your checklist that you need to tick off if you want to rank on the first page of Google for your target queries.
While a new algorithm update can certainly feel overwhelming, there are still several months before Core Web Vitals rolls out, so there is plenty of time to address any page speed issues you may have.
If you don’t have a developer and need to make changes to your website to pass Core Web Vitals, reach out to our SEO experts! They will develop a strategic plan to improve your website’s page speed.


![What Are Core Web Vitals? [and What They Mean for What Are Core Web Vitals? [and What They Mean for Your Website in 2021]](https://mdvirtue.com/wp-content/uploads/2021/02/What-Are-Core-Web-Vitals-and-What-They-Mean-for.jpg)

![Yes, B2B Websites Can Use Personalization Too [Here’s How]](https://mdvirtue.com/wp-content/uploads/2022/02/Yes-B2B-Websites-Can-Use-Personalization-Too-Heres-How-400x250.jpeg)

0 Comments