At Virtue Media, we blog a lot about SEO because we know how important good search rankings are to our customers’ businesses. And because the highly competitive SEO game is always changing.
Case in point: Starting in May, Google will change the way it ranks sites in search results, based on a new set of criteria it calls the page experience ranking signal. Those changes could help your site’s performance in search results — if you’re prepared.
What’s a ranking signal?
A ranking signal is Google’s term for a website attribute that it uses to determine where that site should rank in search results. Search engines like Google frequently update their ranking signals and test new ones, so it’s important for site owners to keep up.
(You can keep up with SEO trends on this blog and dig deeper on Google’s Search Central Blog.)
What’s the new ‘page experience’ ranking signal?
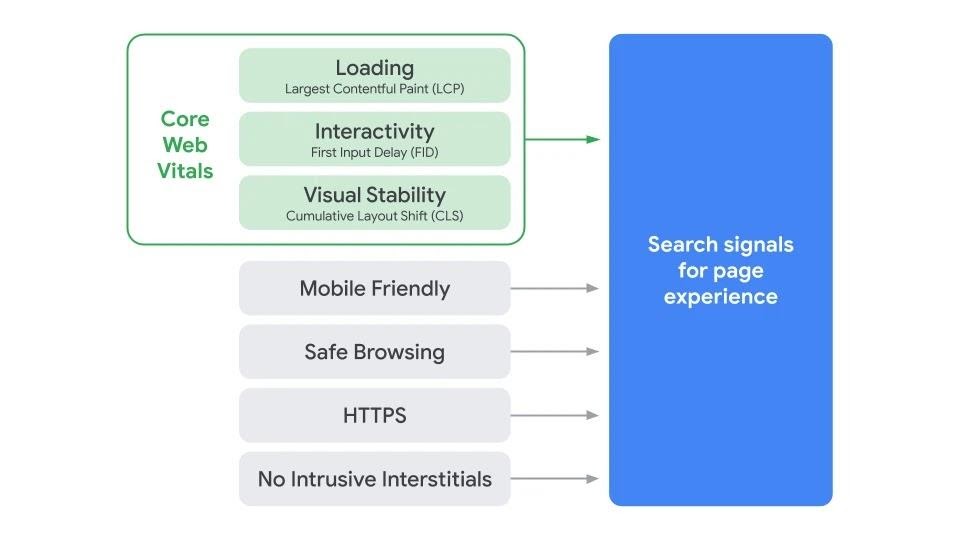
The page experience ranking signal is a blend of existing signals and Google Core Web Vitals. Virtue Media Web Pro Alexis Krasinski describes Core Web Vitals (CWV) as “page speed metrics designed to help site owners understand how well their site is performing.”

The other four elements that will factor into page experience are the mobile friendliness of the site, the absence of harmful content like malware and phishing pages, the presence of HTTPS to encrypt data that visitors enter on the site, and a lack of intrusive pop-ups that block visitors’ view of content on the site.
What does the page ranking signal rollout mean for website owners?
There are three key things to know about the changes coming in May.
- Search rankings may change for a lot of websites. For sites that are doing OK in results but offer a great page experience, this may be an opportunity to rank higher. On the other hand, sites that need to improve their page experience may see a drop in rank until they fix their issues.
- Google might add labels in search results for pages that meet all of its page experience expectations, according to Search Engine Journal. If that happens, users will probably visit labeled pages more often — why wouldn’t you want a better experience — and unlabeled pages may see less search traffic.
- Now is the time to check your site’s page experience performance and start making improvements if you need to.
How can you get your site ready for the page experience signal update? There are five steps to take now to see how well your site does on page experience. Let’s get started!
1. Measure your site’s Core Web Vitals
Our post on understanding your site’s Core Web Vitals will walk you through the steps and tools you need to see how fast your site loads now and get suggestions for speeding it up — whether you’re a novice site owner or an experienced developer.
2. Take a fresh look at your site’s mobile friendliness
Virtue Media’s been turning out blog posts on making your site mobile-friendly for years now. That’s because having a mobile friendly site is super important — and because expectations for mobile friendliness are always improving.
If it’s been a couple of years since you checked your site’s mobile-friendly score, or if you haven’t ever done that, it’s time.
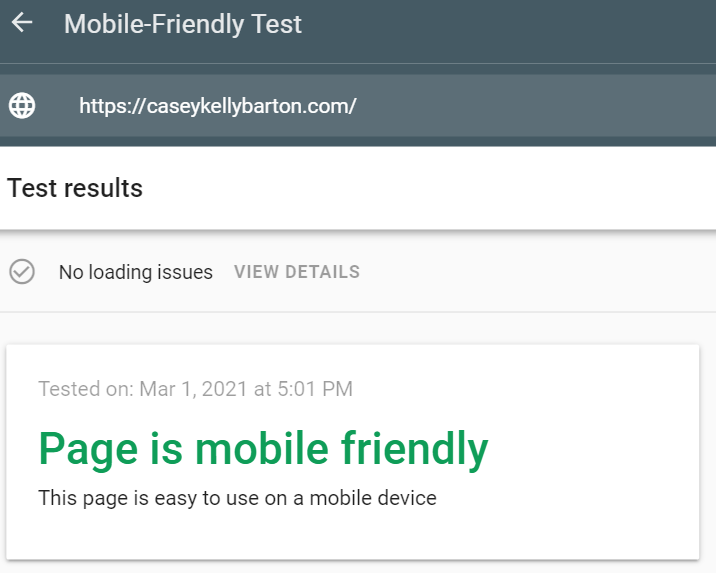
Head on over to Google’s Mobile-Friendly Test page and enter the URL of the page you want to test.

It takes just a minute or so for Google to test your page and render its verdict. If you have a small website, it won’t take long to test every page. If your site is larger, you might want to focus on the pages that matter most for your SEO efforts, or those that aren’t ranking as well as you want them to.
If Google says your pages aren’t mobile friendly, or if it mentions loading issues at the top of your result, you can view details at the top and then scroll down for your sitewide mobile usability report. It will show you which pages couldn’t be loaded, JavaScript errors and other issues, so you can work on fixing them.
Ace the mobile friendly test? Great! Time to move on to safe browsing.
3. See if your site meets safe browsing standards
Malware is a constant threat to site owners and visitors, and Google wants to make sure site owners are taking the right steps to prevent it, along with deceptive pages (aka phishing pages) and harmful downloads than can wreak havoc on visitors.
Check to see that you’ve taken these steps, and if not, take them now:
4. Switch to HTTPS already — the S stands for secure!
It’s been a few years since Google added HTTPS as an element in search ranking, but there are still sites out there using old-school, unprotected HTTP. That’s not good.
What’s the difference? Unlike HTTP, HTTPS encrypts communication between the site and its visitors.
That can keep cybercriminals from, say, seeing your payment card information when you enter it on an ecommerce site, or stealing your login credentials. It can also keep visitors from bailing because they get a security warning when they land on your site.
How do you know if your site uses HTTPS? Enter your URL in a browser bar and see what icon comes up to the left of it when your site loads.
Is it a padlock? You’re good!
Is it a triangle with an exclamation point? You need to add an SSL certificate. Follow our support steps to get and enable a free SSL from Virtue Media or upgrade to a premium SSL.
5. Investigate your interstitials
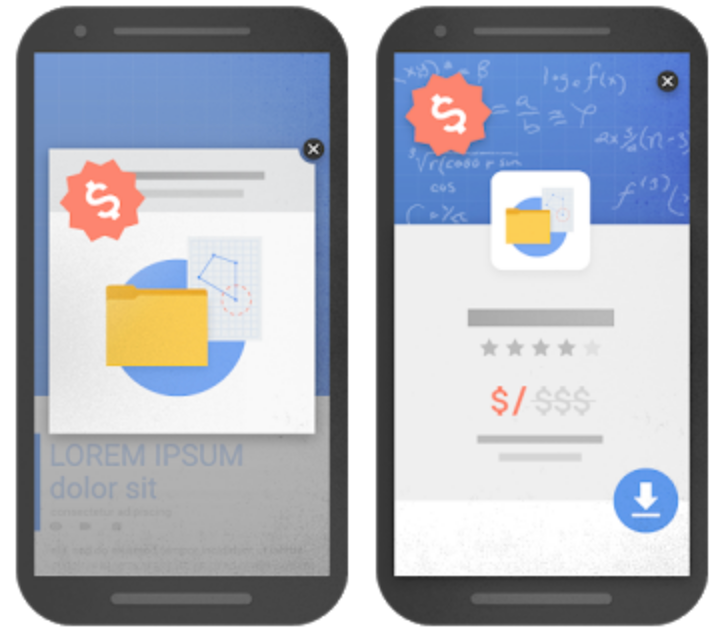
Pop-ups on your website can help people find coupon codes, sign up for deals, and see your cookies policy easily. But no one likes it when a pop-up is they first thing they see when they click through to a site from search results—especially when they’re browsing on a phone.
Google doesn’t like it either, so it penalizes sites that use pop-ups that covers the main content of the page or looks confusingly similar to the site’s above-the-fold content.

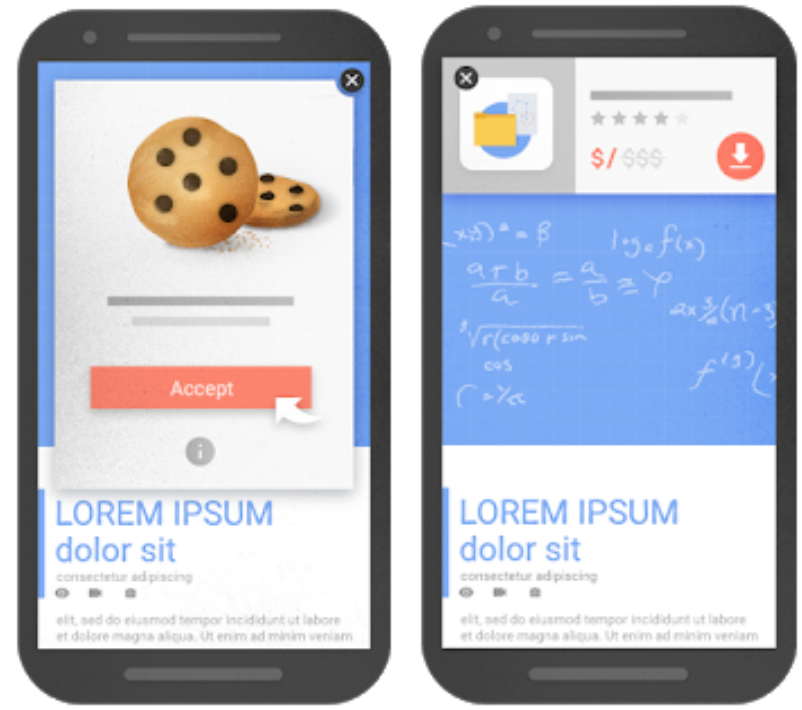
Alternatives that won’t get penalized by Google include pop-ups with clear buttons for tasks like cookie notices and age verification, as well as smaller, banner-style pop-ups that don’t cover the page:

If you have pop-ups that create roadblocks for mobile users, change their size and add buttons that make it easier for users to dismiss them.
Taking all these steps may seem like a lot of work, but it’s worth it for better search rankings—and for the better experience it creates for your site visitors.
Want to learn more about making SEO work for your business? Watch our webinar on using Google Search Console to rock your SEO.




![Yes, B2B Websites Can Use Personalization Too [Here’s How]](https://mdvirtue.com/wp-content/uploads/2022/02/Yes-B2B-Websites-Can-Use-Personalization-Too-Heres-How-400x250.jpeg)

0 Comments